Today, you can see globalization in financial matters on many websites. For example, an e-commerce site supports different currencies in different countries. In particular, you must have come across many websites that provide currency conversion services on the internet. These websites easily perform all their currency-related transactions with a free currency conversion API. A free currency converter API takes websites to a higher level.
A free currency conversion API is a web service that offers us almost every service for currency transactions. You can offer many services to your users, such as currency conversion, historical currency conversion, and live currency data on your websites, without paying any fee for this service. In this article, we will list free currency converter APIs that you can use on your websites. Then we will perform integration with one of them.
What Are the Free Currency Converter APIs?
This section will list some of the most popular free currency converter APIs that can be used on websites.
currencylayer
The currencylayer API is the most popular currency API you can use on your website. More than 250,000 businesses and developers use this API. It supports 168 official currencies around the world, and it also provides historical data for these currencies. It easily integrates into any programming language. It is a free currency API, and the free subscription plan is limited to 100 requests per month.
fixer
The fixer API is another currency converter API that is free to use on your websites. This API supports 170 official currencies and updates its supported currency data every 60 seconds. It provides a JSON response and offers free usage of up to 100 requests per month.
currencyapi
The currencyapi is one of the most popular currency converter APIs you can find on the market. Companies like Fossil and SAP use it. It supports more than 170 currencies. The currencyapi works pretty fast, and it also provides historical data on the currencies it supports.
How to Implement the currencylayer API Into a Website?
In this step, we will integrate the currencylayer API, the most popular currency converter API today, into a website using HTML and JavaScript.
Before we start developing this application, we will need an API key. For this, let’s sign up for one of the flexible and affordable subscription plans offered by the currencylayer API.
Then let’s open a file named ‘index.html’ on the desktop. Paste the code below into this file.
| <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <title>Currency Converter</title> <link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css” integrity=”sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T” crossorigin=”anonymous”> </head> <body> <div class=”container mt-5″> <div class=”row”> <div class=”col-md-4 offset-md-4″> <h3 class=”text-center mb-3″>Currency Converter</h3> <div class=”form-group”> <label for=”from”>From</label> <select class=”form-control” id=”from”> <option value=”USD”>USD</option> <option value=”EUR”>EUR</option> <option value=”GBP”>GBP</option> <option value=”JPY”>JPY</option> </select> </div> <div class=”form-group”> <label for=”to”>To</label> <select class=”form-control” id=”to”> <option value=”USD”>USD</option> <option value=”EUR”>EUR</option> <option value=”GBP”>GBP</option> <option value=”JPY”>JPY</option> </select> </div> <div class=”form-group”> <label for=”amount”>Amount</label> <input type=”number” class=”form-control” id=”amount” placeholder=”5″> </div> <button type=”button” class=”btn btn-primary btn-block” onclick=”convert()”>Convert</button> <div id=”result” class=”mt-3″></div> </div> </div> </div> <script> var myHeaders = new Headers(); var requestOptions = { fetch(`https://api.apilayer.com/currency_data/convert?to=${to}&from=${from}&amount=${amount}`, requestOptions) |
|---|
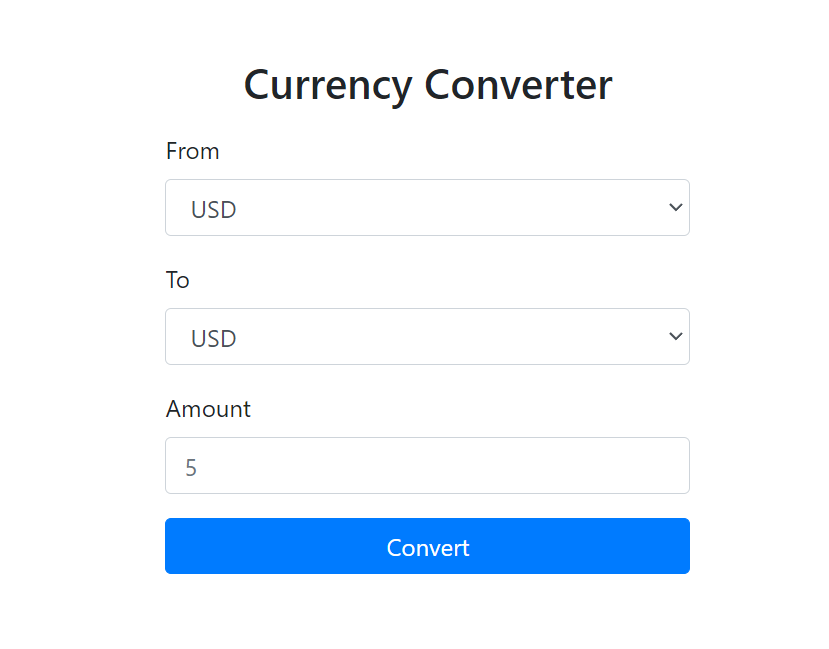
With this code, we easily integrated the currencylayer API into a website and designed a currency converter application. Before running this application, we will paste our API key into the ‘YOUR_API_KEY’ field. Then let’s run our application.

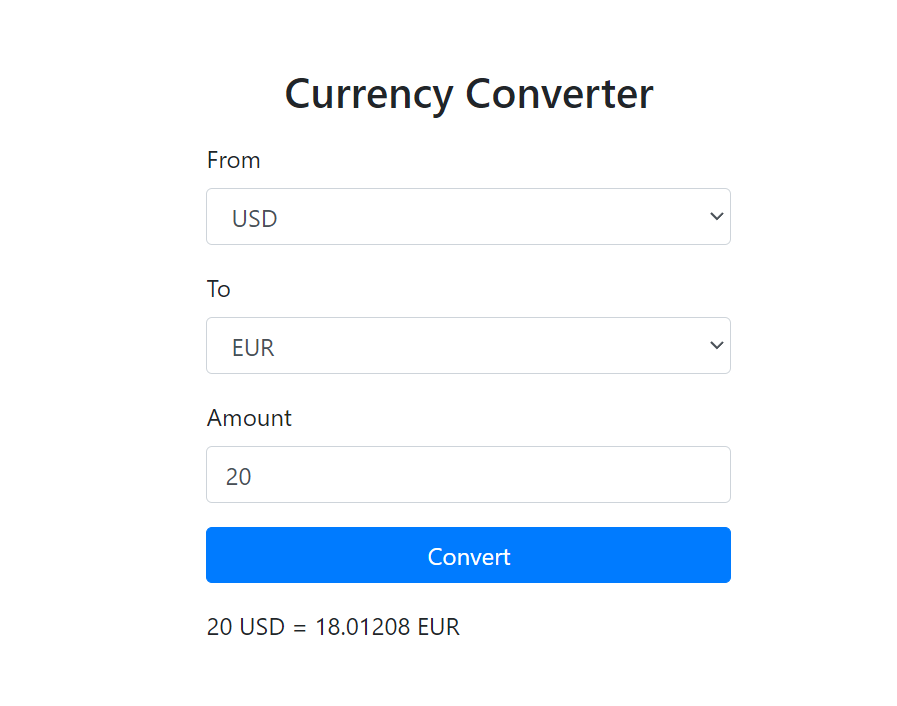
After running our application, the above screen will welcome us. For example, let’s set the ‘From’ field to USD, the ‘To’ field to EUR, and the ‘Amount’ field to 20 and press the ‘Convert’ button.
When we press the Convert button, the values we enter dynamically will be sent to the currencylayer API, and the response will be written to the screen. The value written on the screen is as follows.

Conclusion
To sum up, using free currency APIs on websites provides great convenience to developers and businesses. Users using this API do not have to pay anything and can quickly integrate it into their websites. Although there are many free currency converter APIs in the market, the biggest responsibility of developers and businesses will be to choose the most accurate API in order not to take risks in risky transactions such as currency conversion
FAQs
Q: Is the currencylayer a Free Currency Converter API?
A: Yes, it is. The currencylayer API offers developers and businesses a free currency conversion service for their projects. In addition, it provides users with historical data of currencies for free.
Q: What are the Benefits of Using a Free Currency API on Your Website?
A: There are many advantages to using a free currency API on your website. There is no cost to you to use this API first. So you don’t pay for it. Then you can quickly increase the number of visitors to your website because you provide real-time currency conversion service.
Q: Can the currencylayer API Integrate With All Programming Languages?
A: Yes, it can. The currencylayer API easily integrates into any programming language, and there are integration examples of multiple programming languages in the detailed documentation it provides.
Q: What are the Key Features a Currency API Should Have?
A: There are multiple properties that a currency API must have. Some of these are as follows:
- It must be safe.
- The data it provides must be highly accurate.
- It should update the data it provides in a short time.
- It must work fast.
- It should support many official currencies around the world.
Table of Contents








